 |
|
| Pedja |
31. 05. 2006. 16:50 |
'bem ti CSS :)
2 Prilog(a)
Evo ga opet, ceo dan uklapam iuklapam i nikako da napravim a sa tabelom bi sredio za tri minuta...
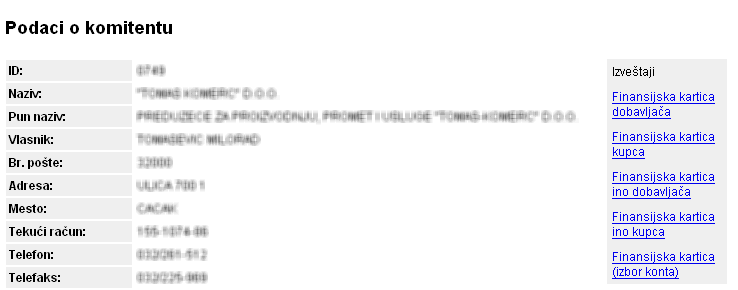
Treba da napravim dokument koji izgleda ovako kada je rasiren prozor:

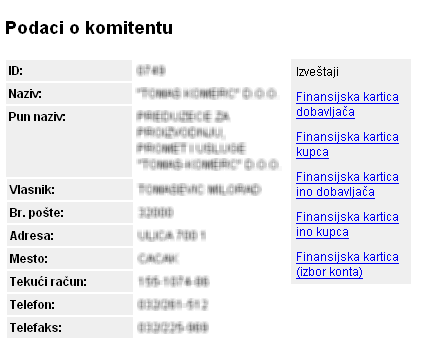
A ovako kada je prozor uzak:

Kvaka je sto zelim da se tekst u opljima, ako je predug, prelomi u novi red ali da ostane u svojoj koloni a da kolona zaglavlja ima istu visinu kao i pripadajuci
tekst.
Najdalje sto sam uspeo da uradim je:
Kôd:
<html>
<head>
<style type="text/css">
.report {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
padding: 5px;
}
.report .podaci, .report .izvestaji, .report .opis {
margin: 1px;
padding: 2px;
}
.report .podaci {
float: left;
background-color: #fff;
}
.report .izvestaji {
float: right;
background-color: #eee;
width: 120px;
}
.report .izvestaji p {
padding: 5px;
}
.report .opis {
float: left;
clear: both;
background-color: #eee;
width: 100%;
}
.report .text_label, .report .text_contents {
float: left;
padding: 3px;
margin: 1px;
}
.report .text_label {
clear: both;
background-color: #eee;
font-weight: bold;
width: 120px;
}
</style>
</head>
<body>
<div class="report">
<h1>Izvestaj</h1>
<div>
<div class="podaci">
<p><span class="text_label">ID:</span> <span class="text_contents">2234</span></p>
<p><span class="text_label">Naziv:</span> <span class="text_contents">Naziv firme</span></p>
<p><span class="text_label">Pun naziv:</span> <span class="text_contents">Pun naziv firme koji je mnogo dugacak pa je potrebno da se prelomi u vise redova</span></p>
<p><span class="text_label">Vlasnik:</span> <span class="text_contents">Ime vlasnika</span></p>
<p><span class="text_label">Br. poÜte:</span> <span class="text_contents">42899</span></p>
<p><span class="text_label">Adresa:</span> <span class="text_contents">Nepoznata ulica broj 54</span></p>
<p><span class="text_label">Mesto:</span> <span class="text_contents">Negde</span></p>
<p><span class="text_label">TekuŠi raŔun:</span> <span class="text_contents">788-087879-90<br>900-0998777899-43<br>990-8766887756-98</span></p>
<p><span class="text_label">Telefon:</span> <span class="text_contents">98/889-90-887<br>98/889-90-888</span></p>
<p><span class="text_label">Telefaks:</span> <span class="text_contents">98/889-90-889</span></p>
</div>
<div class="izvestaji">
<p>IzveÜtaji</p>
<p><a href="izvestaj1.php" target="_blank">Finansijska kartica dobavljaŔa</a></p>
<p><a href="izvestaj2.php" target="_blank">Finansijska kartica kupca</a></p>
<p><a href="izvestaj3.php" target="_blank">Finansijska kartica ino dobavljaŔa</a></p>
<p><a href="izvestaj4.php" target="_blank">Finansijska kartica ino kupca</a></p>
<p><a href="izvestaj5.php" target="_blank">Finansijska kartica (izbor konta)</a></p>
</div>
</div>
<div class="opis">
<p><span class="text_label">Opis:</span></p>
<p><span class="text_contents">Ovde idu napomene</span></p>
</div>
</div>
</body>
</html>
Znalci, pomagajte... |
| jablan |
31. 05. 2006. 17:33 |
Pa ovo ti je idealan primer gde treba da se koriste tabele. Što bi ih menjao nečim drugim?
(Ne mislim na desnu kolonu, nju izvuci kao poseban DIV.)
|
| jasmanac |
31. 05. 2006. 17:49 |
U pravu je Jablan. Tabele i sluze za tabelarni prikaz podataka sto je u ovom primeru slucaj.
|
| bojan_bozovic |
31. 05. 2006. 17:57 |
Bas tako. Mozes to i CSSom napraviti, ali gubis vreme (i komplikujes bespotrebno).
|
| Pedja |
01. 06. 2006. 07:27 |
I to sto kazete... :)
|
| modeus |
01. 06. 2006. 14:56 |
eto tipicnog primera kada ljudi ne shvate poentu CSS-a :)
Pedja, nije cilj praviti sajt kompletno u CSS-u, bez da se koristi <table> tag, vec da se sajt napravi po standardu. XHTML postoji za kostur stranice, ali kada zelis da prikazes tabelarne podatke, onda lepo koristis tabelu. Pogresno bi bilo raditi ceo sajt pomocu tabela (shto je do sada bilo "silovanje" tehnologije) :)
|
| Vreme je GMT +2. Trenutno vreme je 19:20. |
|
Powered by vBulletin® Verzija 3.6.8
Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
Copyright © DevProTalk. All Rights Reserved.
Mišljenja, saveti, izjave, ponude ili druge informacije ili sadržaji nastali na Sajtu su vlasništvo onoga ko ih je kreirao, a ne DevProTalk.com, tako da ne morate da se oslanjate na njih.
Autori poruka su jedini odgovorni za ovakve sadržaje. DevProTalk.com ne garantuje tačnost, kompletnost ili upotrebnu vrednost informacija, stavova, saveta ili datih izjava. Ne postoje uslovi pod kojima bi mi bili odgovorni za štetu ili gubitak koji je posledica bilo čijeg oslanjanja na nepouzdane informacije, ili bilo kakve informacije nastale kroz komunikaciju između registrovanih članova.Web sajt može sadržavati linkove na druge web sajtove na Internetu ili neke druge sadržaje. Ne kontrolišemo niti podržavamo te druge web sajtove, niti smo pregledali bilo kakve sadržaje na takvim sajtovima. Mi nećemo biti odgovorni za legalnost, tačnost ili prikladnost bilo kog sadržaja, oglasa, proizvoda, usluga ili informacije lociranim na ili distribuiranih kroz druge web sajtove, niti za bilo kakvu štetu nastalu kao posledica takvih informacija. DevProTalk.com drži i čuva druga prava vlasništva na web sajtu. Web sajt sadrže materijale zaštićene copyright-om, zaštitne znakove i druge informacije o pravu vlasništva ili softver. Članovi mogu poslatu informacije zaštićene pravima vlasništva njihovih nosilaca i ona ostaju zaštićena bez obzira da li su oni koji prenose te informacije to naveli ili ne. Osim informacija koje su u javnom vlasništvu ili za koje dobijete dozvolu, nemate pravo da kopirate, modifikujete ili na bilo koji način menjate, objavljujete, prenosite, distribuirate, izvršavate, prikazujete ili prodajte bilo koju informaciju zaštićenu pravima vlasništva. Slanjem informacija ili sadržaja na bilo koji deo DevProTalk.com, Vi automatski dozvoljavate i predstavljate garanciju da imate pravo da dozvolite DevProTalk.com ili članovima DevProTalk.com bespovratnu, kontinualnu, neograničenu, globalnu dozvolu da koriste, kopiraju, izvršavaju, prikazuju i distribuiraju takve informacije i sadržaje i da iz takvih sadžaja koriste bilo koji deo u bilo koje svrhe, kao i pravo i dozvolu da koriste gore navedene sadržaje. Svi zaštitni znakovi (trademarks), logotipi, oznake usluga, firme ili imena proizvoda koji se pominju na ovom web sajtu su vlasništvo kojim raspolažu njihovi vlasnici.

