|
|
Height 100% problem
Pozdrav,
Ne volim da se registrujem na forum samo da bi postavio pitanje, ali moram to da uradim. :(
Enivej, imam problem sa visinom kolona. Naime, ne mogu nikako da namestim da mi sve tri kolone ( left, content, right) imaju podjednaku visinu sve do kraja strane.
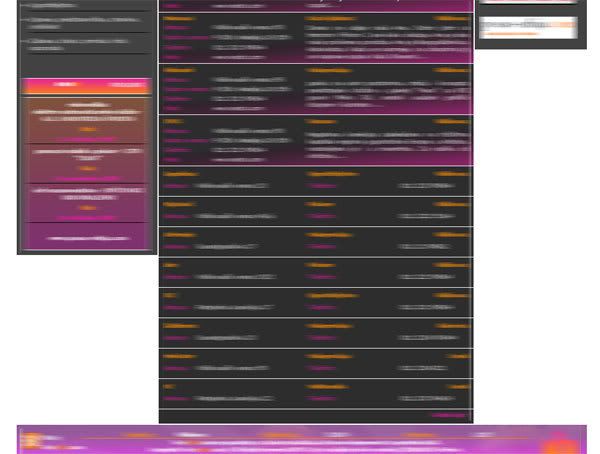
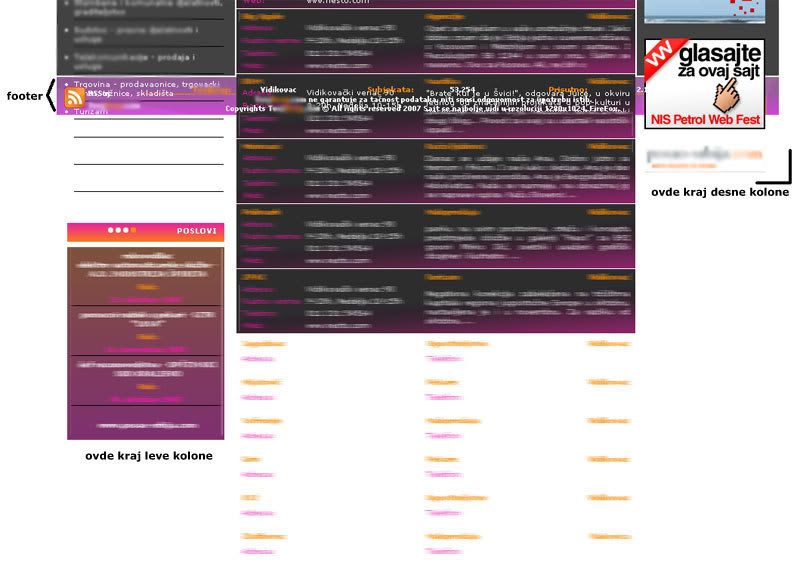
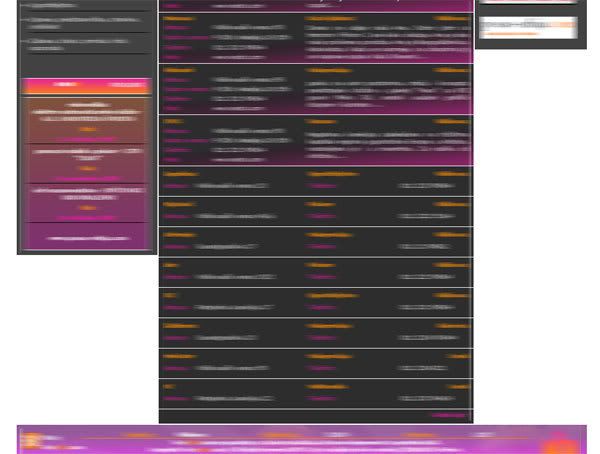
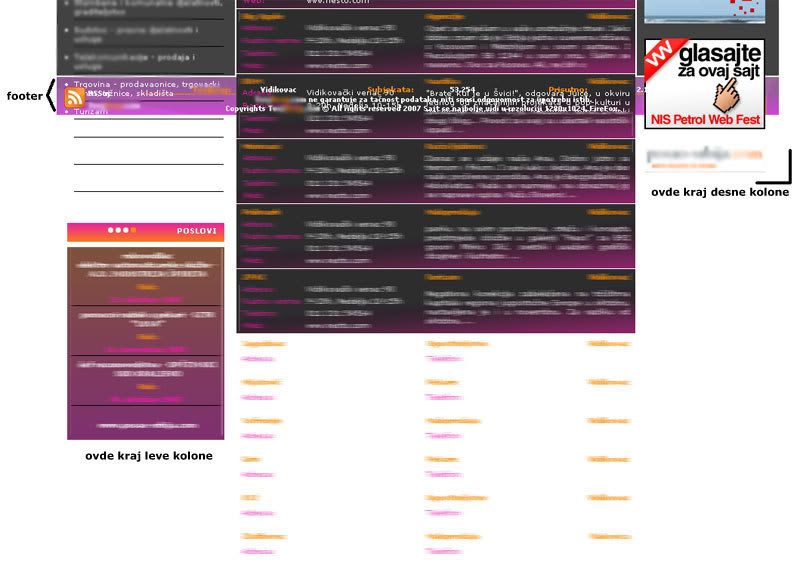
Imam header i footer, i ove tri kolone. Slika govori 1000 reči tako da:

a evo i koda.
HTML
Kôd:
<div id="wrapper">
<div id="header"><br /> <br /> <br /> </div>
<div id="menu"></div>
<div id="leftcolumn"><br /> <br /> <br /> 1231</div>
<div id="content"><br /> <br /> <br /> 13123</div>
<div id="rightcolumn">s </div>
<div id="footer"> </div>
</div>
CSS
Citat:
html, body{
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
#wrapper {
width: 960px;
margin: 0px auto 0px auto;
height:100%;
}
#header {
width: 960px;
height: 186px;
margin-top: 0px;
}
#leftcolumn {
margin: 0px 0px 0px 0px;
height: 100%;
width: 220px;
float: left;
}
#content {
float: left;
margin: 0px 0px 0px 0px;
height: 100%;
width: 512px;
}
#rightcolumn {
margin: 0px 0px 0px 0px;
height: 100%;
width: 172px;
float: left;
}
#footer {
width: 936px;
height: 30px;
clear: both;
margin: 0px 0px 0px 0px;
}
/* Meni */
#menu
{
width: 956px;
height: 29px;
border: 2px solid white;
}
|
*Izbacio sam nebitne stvari, boju pozadine, font i tako te gluposti. Inače koliko sam razumeo i u body treba da ide height: 100%, ali kad to uradim desi se sledeće:

Hvala unapred na pomoći,
Darko |
| Dragan Babić |
10. 01. 2008. 19:49 |
|
si siguran?
ako mu se footer zalepi gore, a on hoce da on ostane ispod navece kolone mislim da mu treba clearfix
http://www.webtoolkit.info/css-clearfix.html
mada i ja ovo onako sa vrha glave, nisam se bas udubio u css :D :P
Off Topic:
edit 2:
u vezi sajta iz potpisa
ko je za to da se novchano kaznjava upotreba Impact fonta u web dizajnu?
i jel sam ja jedini koga to chudo nervira viseh nego comic sans? :D
|
| Djuki |
10. 01. 2008. 21:40 |
Koliko sam skontao Draganov cheat je u tome da div koji ih okružuje ima pozadinu koja stvara iluziju da su tri diva jednake visine a oni to u stvari nisu? Da to je jedna od opcija.
Možeš i da koristip Javacript da kada učita stranicu izjednači visinu sva tri diva, mana je što se ako se sporo učitava stranica može videti kako se menja visina divova što je bedak.
Evo link za Javascript, ako ti ne igra opcija sa pozadinom,
http://www.projectseven.com/tutorial...umns/index.htm |
Citat:
Originalno napisao Dragan Babić
(Napišite 49562)
|
Hvala puno, valjda će mi pomoći s'obzirom da imam border... moraću malo da prepravljam i da ubacim koji z-index :)
hvala još jednom |
samo da kažem da sam rešio problem...
iskoristio sam faux columns tehniku, ali sam je malo doradio.
Naime, imao sam bordere na sajtu, pa sam u wrapper dodao background 980x1 sa bojama i borderima koji mi odgovaraju...
Tnx to Salebab :)
Hvala još jednom!
|
| salebab |
16. 01. 2008. 11:25 |
nema na cemu :)
|
| Vreme je GMT +2. Trenutno vreme je 14:23. |
|
Powered by vBulletin® Verzija 3.6.8
Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
Copyright © DevProTalk. All Rights Reserved.
Mišljenja, saveti, izjave, ponude ili druge informacije ili sadržaji nastali na Sajtu su vlasništvo onoga ko ih je kreirao, a ne DevProTalk.com, tako da ne morate da se oslanjate na njih.
Autori poruka su jedini odgovorni za ovakve sadržaje. DevProTalk.com ne garantuje tačnost, kompletnost ili upotrebnu vrednost informacija, stavova, saveta ili datih izjava. Ne postoje uslovi pod kojima bi mi bili odgovorni za štetu ili gubitak koji je posledica bilo čijeg oslanjanja na nepouzdane informacije, ili bilo kakve informacije nastale kroz komunikaciju između registrovanih članova.Web sajt može sadržavati linkove na druge web sajtove na Internetu ili neke druge sadržaje. Ne kontrolišemo niti podržavamo te druge web sajtove, niti smo pregledali bilo kakve sadržaje na takvim sajtovima. Mi nećemo biti odgovorni za legalnost, tačnost ili prikladnost bilo kog sadržaja, oglasa, proizvoda, usluga ili informacije lociranim na ili distribuiranih kroz druge web sajtove, niti za bilo kakvu štetu nastalu kao posledica takvih informacija. DevProTalk.com drži i čuva druga prava vlasništva na web sajtu. Web sajt sadrže materijale zaštićene copyright-om, zaštitne znakove i druge informacije o pravu vlasništva ili softver. Članovi mogu poslatu informacije zaštićene pravima vlasništva njihovih nosilaca i ona ostaju zaštićena bez obzira da li su oni koji prenose te informacije to naveli ili ne. Osim informacija koje su u javnom vlasništvu ili za koje dobijete dozvolu, nemate pravo da kopirate, modifikujete ili na bilo koji način menjate, objavljujete, prenosite, distribuirate, izvršavate, prikazujete ili prodajte bilo koju informaciju zaštićenu pravima vlasništva. Slanjem informacija ili sadržaja na bilo koji deo DevProTalk.com, Vi automatski dozvoljavate i predstavljate garanciju da imate pravo da dozvolite DevProTalk.com ili članovima DevProTalk.com bespovratnu, kontinualnu, neograničenu, globalnu dozvolu da koriste, kopiraju, izvršavaju, prikazuju i distribuiraju takve informacije i sadržaje i da iz takvih sadžaja koriste bilo koji deo u bilo koje svrhe, kao i pravo i dozvolu da koriste gore navedene sadržaje. Svi zaštitni znakovi (trademarks), logotipi, oznake usluga, firme ili imena proizvoda koji se pominju na ovom web sajtu su vlasništvo kojim raspolažu njihovi vlasnici.