Од скора сам почео да учим jQuery и покушавам да повучем податке из базе преко PHPa, да то убацим у низ, да проследим тај низ у виду JSON објекта, и да на другој страни преко jQuery прихватим тај JSON и проследим га методи за исцртавање графикона. Имам проблем у комуникацији jQuery - PHP, као да ми не да добар низ. У наставку је дат целокупан код.
PHP kôd:
<?php
$con = mysql_connect("localhost", "root", "123456");
if (!$con) {
die('Could not connect:' . mysql_error());
}
mysql_select_db("klima", $con);
$result = mysql_query("select Dan, Temperatura from TEMPERATURA");
while ($row = mysql_fetch_array($result)) {
$niz[$row['Dan']] = $row['Temperatura'];
}
mysql_close($con);
$obj = json_encode($niz);
echo $obj;
?>
HTML kôd:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Flot Examples</title>
<link href="layout.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
<script src="custom.js" type="text/javascript"></script>
</head>
<body>
<h1>Flot Examples</h1>
<div id="placeholder" style="width:600px;height:300px;"></div>
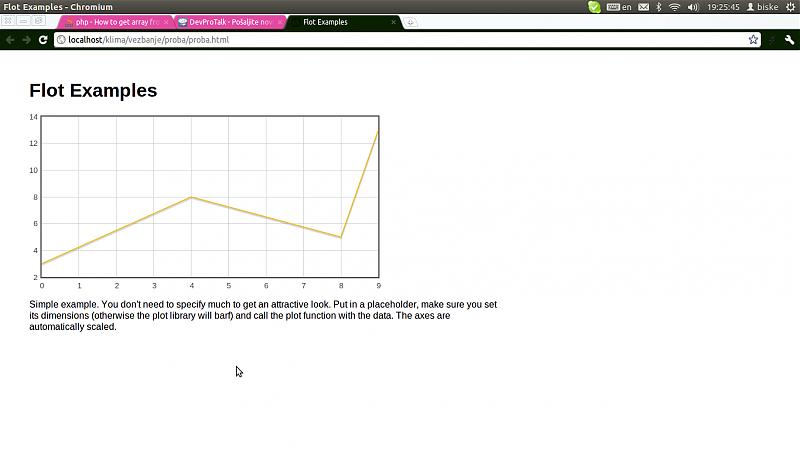
<p>Simple example.</p>
</body>
</html>
Ово ми је најпроблематичнији део:
Kôd:
$(document).ready(function () {
var obicanNiz = [[0, 3], [4, 8], [8, 5], [9, 13]];
$.post('database2json.php', function(data){
$.plot($("#placeholder"), [obicanNiz, data]);
});
});
Али ово ми само ицрта податке за obicanNiz, али не и за data.

Како да решим овај проблем? Можда нисам добро формирао низ на серверској страни?