Pozdrav,
Ne volim da se registrujem na forum samo da bi postavio pitanje, ali moram to da uradim.

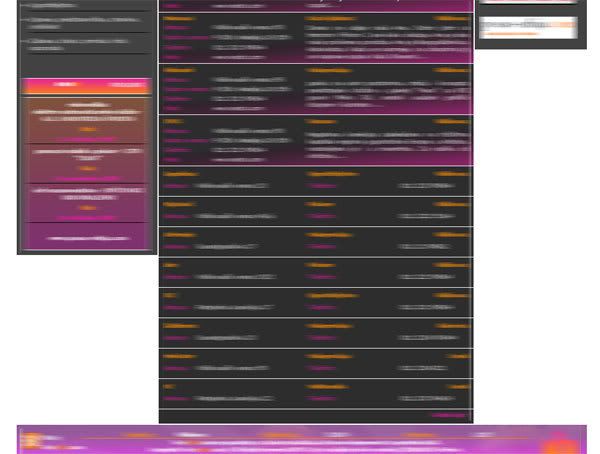
Enivej, imam problem sa visinom kolona. Naime, ne mogu nikako da namestim da mi sve tri kolone ( left, content, right) imaju podjednaku visinu sve do kraja strane.
Imam header i footer, i ove tri kolone. Slika govori 1000 reči tako da:

a evo i koda.
HTML
Kôd:
<div id="wrapper">
<div id="header"><br /> <br /> <br /> </div>
<div id="menu"></div>
<div id="leftcolumn"><br /> <br /> <br /> 1231</div>
<div id="content"><br /> <br /> <br /> 13123</div>
<div id="rightcolumn">s </div>
<div id="footer"> </div>
</div>
CSS
Citat:
html, body{
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
#wrapper {
width: 960px;
margin: 0px auto 0px auto;
height:100%;
}
#header {
width: 960px;
height: 186px;
margin-top: 0px;
}
#leftcolumn {
margin: 0px 0px 0px 0px;
height: 100%;
width: 220px;
float: left;
}
#content {
float: left;
margin: 0px 0px 0px 0px;
height: 100%;
width: 512px;
}
#rightcolumn {
margin: 0px 0px 0px 0px;
height: 100%;
width: 172px;
float: left;
}
#footer {
width: 936px;
height: 30px;
clear: both;
margin: 0px 0px 0px 0px;
}
/* Meni */
#menu
{
width: 956px;
height: 29px;
border: 2px solid white;
}
|
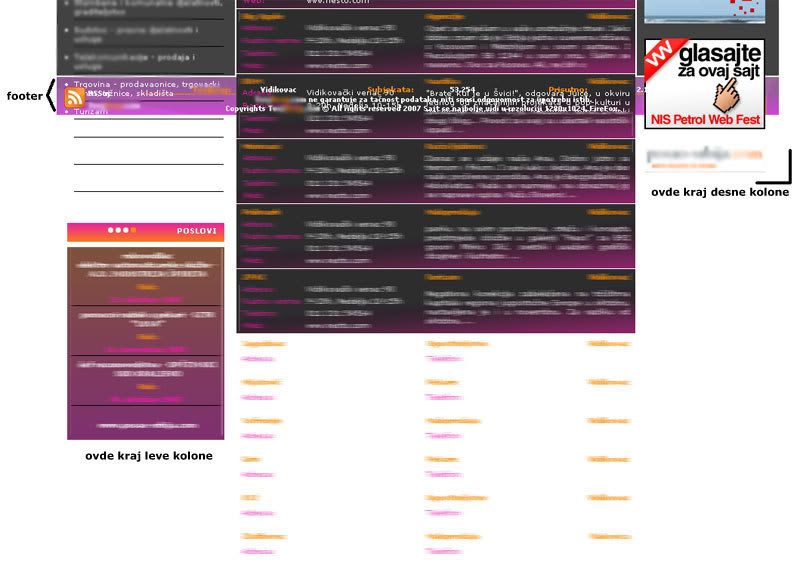
*Izbacio sam nebitne stvari, boju pozadine, font i tako te gluposti. Inače koliko sam razumeo i u body treba da ide height: 100%, ali kad to uradim desi se sledeće:

Hvala unapred na pomoći,
Darko