| (X)HTML, JavaScript, DHTML, XML, CSS Client scripting tehnologije, Dynamic HTML, Cascading Stylesheets, XML i standardi |
 |
|
|
Alati teme | Način prikaza |
|
|
#1 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Unapred se izvinjavam sto sam ovo pitanje vec postavio samo sa drugim kodom, ali zelim da bolje objasnim situaciju i postavim bolje pitanje
Pronasao kod-algoritam koji moze da iscrta polygon oko linije. U mom slucaju linija mora da bude google driving direction. Kod koji pravi offset poligon na osnovu linije: http://jsbin.com/oVIcowo/1/edit Ovde kao sto vidite pravi se poligon na osnovu niza tacaka: Kôd: Kôd:
function draw() {
var polygons = [[{"X":72,"Y":59.45},{"X":136,"Y":66},{"X":170,"Y":99},{"X":171,"Y":114},{"X":183,"Y":125},{"X":218,"Y":144},{"X":218,"Y":165},{"X":226,"Y":193},{"X":254,"Y":195},{"X":283,"Y":195},{"X":292,"Y":202},{"X":325,"Y":213},{"X":341,"Y":234},{"X":397,"Y":245},{"X":417,"Y":248}]];
var scale = 100;
reverse_copy(polygons);
polygons = scaleup(polygons, scale);
var cpr = new ClipperLib.Clipper();
var delta = 25;
var joinType = ClipperLib.JoinType.jtRound;
var miterLimit = 2;
var AutoFix = true;
var svg, offsetted_polygon,
cont = document.getElementById('svgcontainer');
offsetted_polygon = cpr.OffsetPolygons(polygons, delta * scale, joinType, miterLimit, AutoFix);
//console.log(JSON.stringify(offsetted_polygon));
// Draw red offset polygon
svg = '<svg style="margin-top:10px;margin-right:10px;margin-bottom:10px;background-color:#dddddd" width="540" height="340">';
svg += '<path stroke="red" fill="red" stroke-width="2" stroke-opacity="0.6" fill-opacity="0.2" d="' + polys2path(offsetted_polygon, scale) + '"/>';
//Draw blue polyline
svg += '<path stroke="blue" stroke-width="3" d="' + polys2path(polygons, scale) + '"/>';
svg += '</svg>';
cont.innerHTML += svg;
}
// helper function to scale up polygon coordinates
function scaleup(poly, scale) {
var i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++) {
poly[i][j].X *= scale;
poly[i][j].Y *= scale;
}
}
return poly;
}
// converts polygons to SVG path string
function polys2path (poly, scale) {
var path = "", i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
if (!j) path += "M";
else path += "L";
path += (poly[i][j].X / scale) + ", " + (poly[i][j].Y / scale);
}
path += "Z";
}
return path;
}
function reverse_copy(poly) {
// Make reverse copy of polygons = convert polyline to a 'flat' polygon ...
var k, klen = poly.length, len, j;
for (k = 0; k < klen; k++) {
len = poly[k].length;
poly[k].length = len * 2 - 2;
for (j = 1; j <= len - 2; j++) {
poly[k][len - 1 + j] = {
X: poly[k][len - 1 - j].X,
Y: poly[k][len - 1 - j].Y
}
}
}
}
Kôd:
response.routes[0].overview_path; Kôd: Kôd:
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
function draw() {
var polygons = response.routes[0].overview_path;
//OVDE SAM JEDNOSTAVNO DODAO OSTATAK KODA I PODESIO DA SE ISCRTAVA SVG NA ID MAP-CANVAS
Medjutim opet nemogu da iscrtam poligon oko rute iako u gore pomenutom primeru sve radi savrseno. Kako da primenim ovo na google mape? Kako da iscrtam polygon oko rute na ID MAP-CANVAS? U konzoli nema gresaka. |
|
|

|
|
|
#2 | ||
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Citat:
Kôd:
Uncaught ReferenceError: draw is not defined http://ryanmorr.com/understanding-sc...in-javascript/ Citat:
Ukoliko sam dobro razumeo ovu biblioteku, ona vraća koordinate poligona, pa zašto ne koristiš: https://developers.google.com/maps/d...hapes#polygons ? Imaš i npr. JSTS biblioteku, https://coderwall.com/p/zb_zdw
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” |
||
|
|

|
|
|
#3 | |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Ovaj kod ovde: https://coderwall.com/p/zb_zdw radi to sto meni treba ali ne bas savrseno tj. ja sam isti takav kod napisao medjutim postoje odredjeni pravci, distance, gde ne radi bas najbolje pa sam resio da integrisem algoritam koji sam nasao jer je on perfektno resenje.
Takodje ovaj kod: Kôd:
response.routes[0].overview_path; Ovaj algoritam zahteva da se kao ulazni parametar postave ove tacke linija a kao izlazni se dobijaju tacke sa kojima se konstruise poligon.  Sve ovo samo moram da prikazem na mapi pa sam sada uradio ovako: http://jsbin.com/uTATePe/21 - DEMO KOD: Kôd:
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
function draw() {
var polygons = response.routes[0].overview_path;
var scale = 100;
reverse_copy(polygons);
polygons = scaleup(polygons, scale);
var cpr = new ClipperLib.Clipper();
var delta = 25;
var joinType = ClipperLib.JoinType.jtRound;
var miterLimit = 2;
var AutoFix = true;
var svg, offsetted_polygon,
cont = document.getElementById('map-canvas');
offsetted_polygon = cpr.OffsetPolygons(polygons, delta * scale, joinType, miterLimit, AutoFix);
console.log(JSON.stringify(offsetted_polygon));
svg = polys2path(offsetted_polygon, scale);
//Sada kada sam dobio tacke za poligon SVG pokusavam da nacrtam na mapi
crtamPoligon= new google.maps.Polygon({
paths: svg,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
crtamPoligon.setMap(map);
}
// helper function to scale up polygon coordinates
function scaleup(poly, scale) {
var i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++) {
poly[i][j].X *= scale;
poly[i][j].Y *= scale;
}
}
return poly;
}
// converts polygons to SVG path string
function polys2path (poly, scale) {
var path = "", i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
if (!j) path += "M";
else path += "L";
path += (poly[i][j].X / scale) + ", " + (poly[i][j].Y / scale);
}
path += "Z";
}
return path;
}
function reverse_copy(poly) {
// Make reverse copy of polygons = convert polyline to a 'flat' polygon ...
var k, klen = poly.length, len, j;
for (k = 0; k < klen; k++) {
len = poly[k].length;
poly[k].length = len * 2 - 2;
for (j = 1; j <= len - 2; j++) {
poly[k][len - 1 + j] = {
X: poly[k][len - 1 - j].X,
Y: poly[k][len - 1 - j].Y
}
}
}
}
A tacke koje dobijam od google directions-a prikaz u konzoli izgleda ovako: Citat:
Hvala na savetima Poslednja izmena od mslavko : 17. 10. 2013. u 17:35. |
|
|
|

|
|
|
#4 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Probao sam i ovako (objasnjenje stoji u kodu):
Kôd:
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var poligon;
var tacke;
var primer;
var rezultat;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
var chicago = new google.maps.LatLng(41.850033, -87.6500523);
var mapOptions = {
zoom:7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: chicago
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
directionsDisplay.setMap(map);
}
function calcRoute() {
var start = document.getElementById('start').value;
var end = document.getElementById('end').value;
var request = {
origin:start,
destination:end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
//tacke = response.routes[0].overview_path;
//primer = [[{"X":72,"Y":59.45},{"X":136,"Y":66},{"X":170,"Y":99},{"X":171,"Y":114},{"X":183,"Y":125},{"X":218,"Y":144},{"X":218,"Y":165},{"X":226,"Y":193},{"X":254,"Y":195},{"X":283,"Y":195},{"X":292,"Y":202},{"X":325,"Y":213},{"X":341,"Y":234},{"X":397,"Y":245},{"X":417,"Y":248}]];
//ovde transformisem tacke iz directons-a u format citljiv JSclliper biblioteci
var overviewPath = response.routes[0].overview_path,
overviewPathGeo = [];
for(var i = 0; i < overviewPath.length; i++) {
overviewPathGeo.push(
[overviewPath[i].lng(), overviewPath[i].lat()]
);
}
//kreiram varijablu koja ce vratiti tacke za crtanje poligona
var svg=draw(overviewPathGeo);
//kod za crtanje poligona
poligon = new google.maps.Polygon({
paths: svg,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
//crtam poligon
poligon.setMap(map);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
//funcija sa argumentom u - ustavri su tacke koje daje directions servis
function draw(u) {
var polygons = u;
var scale = 100;
reverse_copy(polygons);
polygons = scaleup(polygons, scale);
var cpr = new ClipperLib.Clipper();
var delta = 25;
var joinType = ClipperLib.JoinType.jtRound;
var miterLimit = 2;
var AutoFix = true;
var svg, offsetted_polygon,
cont = document.getElementById('map-canvas');
offsetted_polygon = cpr.OffsetPolygons(polygons, delta * scale, joinType, miterLimit, AutoFix);
console.log(JSON.stringify(offsetted_polygon));
svg = polys2path(offsetted_polygon, scale);
rezultat = polys2path(offsetted_polygon, scale);
return svg;
}
// helper function to scale up polygon coordinates
function scaleup(poly, scale) {
var i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++) {
poly[i][j].X *= scale;
poly[i][j].Y *= scale;
}
}
return poly;
}
// converts polygons to SVG path string
function polys2path (poly, scale) {
var path = "", i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
if (!j) path += "M";
else path += "L";
path += (poly[i][j].X / scale) + ", " + (poly[i][j].Y / scale);
}
path += "Z";
}
return path;
}
function reverse_copy(poly) {
// Make reverse copy of polygons = convert polyline to a 'flat' polygon ...
var k, klen = poly.length, len, j;
for (k = 0; k < klen; k++) {
len = poly[k].length;
poly[k].length = len * 2 - 2;
for (j = 1; j <= len - 2; j++) {
poly[k][len - 1 + j] = {
X: poly[k][len - 1 - j].X,
Y: poly[k][len - 1 - j].Y
}
}
}
}
</script>
|
|
|

|
|
|
#5 | ||||
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Grešku koju sam napisao u prethodnoj poruci javljala se prilikom promene vrednosti prvog select menija, jer se na onchange događaj select elementa poziva funkcija draw, sada je kod izmenjen i javlja se druga greška.
Pitanje u vezi podataka koje prosleđuješ funkcijama sam postavio jer sam video problem, i dalje imaš taj problem, ti pomoću response.routes[0].overview_path dobijaš: https://developers.google.com/maps/d...irectionsRoute Citat:
Kôd:
[ new google.maps.LatLng(12.34, 56.789), new google.maps.LatLng(87.65, 123.45) ] Kôd:
[
[
{
X: 12.34
Y: 56.789
},
{
X: 87.65,
Y: 123.45
}
]
]
Kôd:
[ [56.789, 12.34], [123.45, 87.65] ] http://sourceforge.net/p/jsclipper/w...on-coordinates Citat:
Zatim, pogledaj u dokumentaciji za kreiranje poligona, za PolygonOptions objekat paths osobinu: https://developers.google.com/maps/d...PolygonOptions Citat:
Citat:
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” |
||||
|
|

|
|
|
#6 | |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Branko hvala na odgovorima
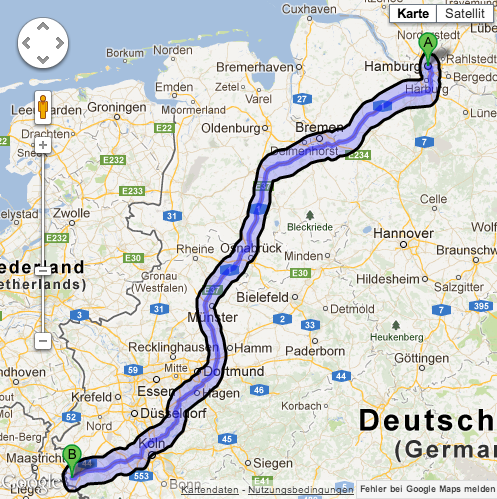
a ovaj primer koji si ti dao jednostavno ne pravi dobr odstojanje kada se pravac prostire sever-jug, tj. taj prosor suzi a dok je u pravcu istok-zapad sve kako treba sto se i vidi sa slike  A ovde sam ja pokusao da napravim upravo to sto si mi pokazao i imao sam taj isti problem:  KOD:http://jsbin.com/uTATePe/6/edit Citat:
Takodje funcija polys2path bi trebalo da vraca tacke sa kojima moze da se kreira poligon a ulazni parametar su tacke linija tj. driving directions Sad sam u totalnom zaplecku... |
|
|
|

|
|
|
#7 |
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Postavi samo neku veću vrednost za scale promenljivu npr. 10000 100000, radi veće preciznosti, prevideo sam da biblioteka ne radi zaokruživanje vrednosti pa sam mislio da drugačije treba uraditi.
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” |
|
|

|
|
|
#8 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Malo sam vec dosadan ali moram ovo da resim na ovaj ili onaj nacin
Pokusao sam da pretvorim tacke koje dobijam od google directionsa u format koji odgovara biblioteci JSclipper pa sam tako napisao: Kôd:
tacke = response.routes[0].overview_path;
console.log(tacke);
newTacke = [[tacke.map(function(w) { return {X:w[1], Y:w[0]}; })]];
console.log(newTacke);
sa druge strane pokusao sam sa ovim kodom da nacrtam poligon jer sam funkciji draw() kao ulazni parametar dao var primer koji sadrzi cele brojeve Kôd:
primer = [[{"X":72,"Y":59.45},{"X":136,"Y":66},{"X":70,"Y":99},{"X":11,"Y":14},{"X":18,"Y":25}]];
Kôd:
console.log(draw(primer)); Kôd:
var svg=draw(primer);
//kod za crtanje poligona
poligon = new google.maps.Polygon({
paths: svg,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
//crtam poligon
poligon.setMap(map);
Koliko sam shvatio dobijam koordinate od googla pa ih prilagodjavam biblioteci da moze da se izvrsi pa kad dobijem rezultat opet moram da priagodim google mapi da bi mogao da se iscrta poligon  Sa druge strane ovde imam pitanje u vezi requesta, koliko ce isctravanje poligona biti moguce na dnevnoj bazi ... koliki je limit? Da li mogu sa google map_overlay da jednostavno postavim ovo podrucje kao SVG elemenat na mapi i time izbegnem koriscenje crtanje poligona uz pomoc google api-ja vec da koristim map_overlay? Poslednja izmena od mslavko : 18. 10. 2013. u 20:03. |
|
|

|
|
|
#9 | ||
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Nešto kao:
Kôd:
var tacke = response.routes[0].overview_path,
newTacke = [[]];
for(var i = 0, len = overviewPath.length; i < len; i++) {
newTacke[0].push({
X: tacke[i].lat(),
Y: tacke[i].lng()
});
}
/* ili */
var tacke = response.routes[0].overview_path,
newTacke = [tacke.map(function(w) {
return {
X: w.lat(),
Y: w.lng()
};
})];
Citat:
Citat:
Kôd:
[ new google.maps.LatLng(34.21, 98.7), new google.maps.LatLng(7.65, 23.45) ]
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” Poslednja izmena od Br@nkoR : 18. 10. 2013. u 23:52. |
||
|
|

|
|
|
#10 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Ali @Branko koliko sam ja citao upravo ova funckcija vraca tacke sa kojima moze da se konstuise bilo SVG bilo Polygon pomocu google mapa:
Kôd:
// converts polygons to SVG path string
function polys2path (poly, scale) {
var path = "", i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
if (!j) path += "M";
else path += "L";
path += (poly[i][j].X / scale) + ", " + (poly[i][j].Y / scale);
}
path += "Z";
}
return path;
}
Osim toga malopre sam probao da pozovem funckciju draw(primer) i time sam dobio kao rezultat tacke sa kojima mogu konstruisati poligon... Kakva je razlika izmedju konstuisanja SVG i google map poligona? |
|
|

|
 |
|
|
|||||