| (X)HTML, JavaScript, DHTML, XML, CSS Client scripting tehnologije, Dynamic HTML, Cascading Stylesheets, XML i standardi |
 |
|
|
Alati teme | Način prikaza |
|
|
|
|
#1 | |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Branko hvala na odgovorima
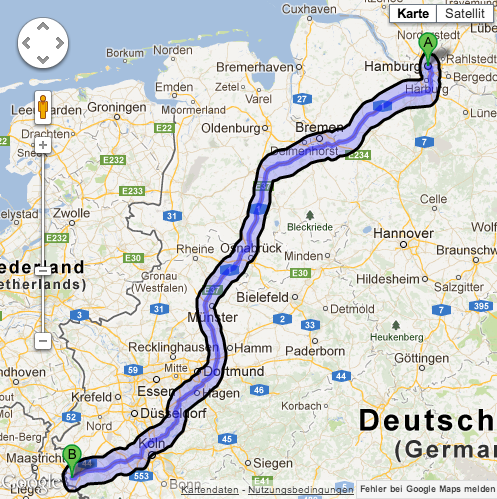
a ovaj primer koji si ti dao jednostavno ne pravi dobr odstojanje kada se pravac prostire sever-jug, tj. taj prosor suzi a dok je u pravcu istok-zapad sve kako treba sto se i vidi sa slike  A ovde sam ja pokusao da napravim upravo to sto si mi pokazao i imao sam taj isti problem:  KOD:http://jsbin.com/uTATePe/6/edit Citat:
Takodje funcija polys2path bi trebalo da vraca tacke sa kojima moze da se kreira poligon a ulazni parametar su tacke linija tj. driving directions Sad sam u totalnom zaplecku... |
|
|
|

|
|
|
#2 |
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Postavi samo neku veću vrednost za scale promenljivu npr. 10000 100000, radi veće preciznosti, prevideo sam da biblioteka ne radi zaokruživanje vrednosti pa sam mislio da drugačije treba uraditi.
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” |
|
|

|
|
|
#3 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Malo sam vec dosadan ali moram ovo da resim na ovaj ili onaj nacin
Pokusao sam da pretvorim tacke koje dobijam od google directionsa u format koji odgovara biblioteci JSclipper pa sam tako napisao: Kôd:
tacke = response.routes[0].overview_path;
console.log(tacke);
newTacke = [[tacke.map(function(w) { return {X:w[1], Y:w[0]}; })]];
console.log(newTacke);
sa druge strane pokusao sam sa ovim kodom da nacrtam poligon jer sam funkciji draw() kao ulazni parametar dao var primer koji sadrzi cele brojeve Kôd:
primer = [[{"X":72,"Y":59.45},{"X":136,"Y":66},{"X":70,"Y":99},{"X":11,"Y":14},{"X":18,"Y":25}]];
Kôd:
console.log(draw(primer)); Kôd:
var svg=draw(primer);
//kod za crtanje poligona
poligon = new google.maps.Polygon({
paths: svg,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
//crtam poligon
poligon.setMap(map);
Koliko sam shvatio dobijam koordinate od googla pa ih prilagodjavam biblioteci da moze da se izvrsi pa kad dobijem rezultat opet moram da priagodim google mapi da bi mogao da se iscrta poligon  Sa druge strane ovde imam pitanje u vezi requesta, koliko ce isctravanje poligona biti moguce na dnevnoj bazi ... koliki je limit? Da li mogu sa google map_overlay da jednostavno postavim ovo podrucje kao SVG elemenat na mapi i time izbegnem koriscenje crtanje poligona uz pomoc google api-ja vec da koristim map_overlay? Poslednja izmena od mslavko : 18. 10. 2013. u 19:03. |
|
|

|
|
|
#4 | ||
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Nešto kao:
Kôd:
var tacke = response.routes[0].overview_path,
newTacke = [[]];
for(var i = 0, len = overviewPath.length; i < len; i++) {
newTacke[0].push({
X: tacke[i].lat(),
Y: tacke[i].lng()
});
}
/* ili */
var tacke = response.routes[0].overview_path,
newTacke = [tacke.map(function(w) {
return {
X: w.lat(),
Y: w.lng()
};
})];
Citat:
Citat:
Kôd:
[ new google.maps.LatLng(34.21, 98.7), new google.maps.LatLng(7.65, 23.45) ]
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” Poslednja izmena od Br@nkoR : 18. 10. 2013. u 22:52. |
||
|
|

|
|
|
#5 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Ali @Branko koliko sam ja citao upravo ova funckcija vraca tacke sa kojima moze da se konstuise bilo SVG bilo Polygon pomocu google mapa:
Kôd:
// converts polygons to SVG path string
function polys2path (poly, scale) {
var path = "", i, j;
if (!scale) scale = 1;
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
if (!j) path += "M";
else path += "L";
path += (poly[i][j].X / scale) + ", " + (poly[i][j].Y / scale);
}
path += "Z";
}
return path;
}
Osim toga malopre sam probao da pozovem funckciju draw(primer) i time sam dobio kao rezultat tacke sa kojima mogu konstruisati poligon... Kakva je razlika izmedju konstuisanja SVG i google map poligona? |
|
|

|
|
|
#6 |
|
profesionalac
Professional
Datum učlanjenja: 25.10.2012
Poruke: 278
Hvala: 16
32 "Hvala" u 9 poruka
 |
Takodje, uradio sam i ovo da vidim kako funcionise...
Kôd:
rezultat = offsetted_polygon; console.log(rezultat); Kôd:
[Array[341]] 0: Array[341] [0 … 99] 0: ClipperLib.IntPoint X: 4180.769 Y: -6264.402000000002 __proto__: Object 1: ClipperLib.IntPoint X: 4162 Y: -6265 __proto__: Object Znaci li ovo upravo to da ova biblioteka pravi offseted polygon koji sadrzi tacke poligona i da mi funkcija polys2path uopste nije potrebna? Takodje da li bi bilo dobro resenje da se kao na pocetku napravi SVG elemenat a da se ondak jednostavno postavi izmedju tacaka A i B sa google map_overlay i dobilo bi se to isto bez kreiranja poligona kao sto sam i pokusao... |
|
|

|
|
|
#7 | |||
|
banned
Professional
Datum učlanjenja: 04.06.2005
Poruke: 371
Hvala: 0
738 "Hvala" u 83 poruka
       |
Citat:
Citat:
Zavisi šta ćeš dalje raditi sa podacima koje dobiješ iz biblioteke. Pogledaj podatke koje dobijaš iz iste i da li te podatke jednostavno možeš proslediti funkcijama za crtanje gmaps Polygona ili SVG elementa. Zato u ovom trenutnom obliku funkcija postoji da bi se rezultati formatirali/konvertovali u oblik potreban za crtanje SVG elementa. Zatim ti isto imaš i funkcije reverse_copy i scaleup da bi prilagodio podatke biblioteci. Citat:
https://developers.google.com/maps/d...customoverlays Mislim da nećeš moći ovako, moraćeš da konvertuješ LatLng podatke u pixel-e. Pokušaj. Npr. nešto kako bi izgledala poly2path funkcija za konvertovanje podataka za crtanje google maps polygon-a: Kôd:
function polys2path (poly, scale) {
var path = [];
for(i = 0; i < poly.length; i++) {
for(j = 0; j < poly[i].length; j++){
path.push(new google.maps.LatLng((poly[i][j].X / scale), (poly[i][j].Y / scale)));
}
}
return path;
}
__________________
Don't look at me; I'm lost too. “If you can't dazzle them with brilliance, baffle them with bul*s**t.” |
|||
|
|

|
| "Hvala" Br@nkoR za poruku: |
 |
|
|
|||||